WordPressのブログで、トップページだけに表示するウィジェットエリアを作るカスタマイズの紹介です。テーマはCocoonを使っていますが、他のテーマでも多分同じようにすれば問題ないと思います。
今回は、ウィジェットエリアに「トップメイン」という名前のエリアを新規に作成します。
ウィジェットを使いますので、テキストやHTML、フォローボタンなどを自由に置くことができます。
そのエリアのウィジェットは、トップページに掲載している最新情報の次ページボタンでページ遷移しても、表示されないようにします。
とても簡単だとは思うのですが、はじめてFTPを使う方にはちょっと小難しく感じるかもしれません。
慣れの問題だと思いますが、普通の方は、滅多にFTPを使うことも、WordPressをカスタマイズすることもないでしょうから、書いてあるとおりすれば出来るようにしたつもりです。
はじめに
このカスタマイズはPHPを直接編集しますので、念の為、バックアップをとってください。
と言っても、簡単なカスタマイズですので、PHPなどのシステムのスキルがなくてもカスタマイズできます。
バックアップの種類
- Updraft Plusなどでサイト全体をバックアップ
- FTPで接続し、ダウンロードしたファイルをバックアップ
バックアップは一つより複数の方が心強いです。
1のサイト全体は非常時用です。2はカスタマイズしたけど、動かなくなった場合の小手先用です。
FTPの接続
ここではFTPの接続方法を簡単に説明します。
- FTPソフトをインストールする(Macであれば、FileZillaあたりが良いかと思います。
- FTPソフトでサーバに接続するための設定を行う。FileZillaであれば画面の上に設定画面が、既に表示されています。
主に設定する項目は、以下になります。(FileZillaであれば、次回からはクイック接続で入力は不要になります。- ホスト(サーバのドメインやIPアドレス
- ユーザー名
- パスワード
- ポート
- サーバに接続する。
- サーバ側のウィンドウで、自分のサイトのフォルダ(ディレクトリ)に移動する。
(FTPソフトの左側のウィンドウがサーバです。右側は自分のパソコンです)
サーバによりサイトのフォルダが異なるときがありますが、概ね以下の場所にあると思います。
ルート(ユーザー名など)->www->ドメイン名 - WordPressのフォルダに移動する。
インストールの方法により異なりますが、以下にあると思います。
ドメイン名->wp
テーマの種類
今回、Cocoonを利用していますが、他のテーマでも応用できると思います。
カスタマイズ方法
ウィジェットエリアを作成する
- FTPでテーマが保存されている、以下のフォルダ内に移動します。
/wp/wp-content/themes - 現在使っているテーマのChildのフォルダ内に移動します。
(Cocoonの場合は、cocoon-child-master) - functions.phpをダウンロードします。
(FTP画面の左側のファイルをドラッグアンドドロップして右側に移動させる)
(このファイルをバックアップのために別のフォルダにコピーを取ってください) - functions.phpをメモ帳などで開きます。
(FileZillaであれば右クリック->編集で立ち上がります) - 以下を追記します。追記する場所は下の方でいいです。
// ウィジェットエリアの追加 add_action( 'widgets_init', function(){ register_sidebar(array( 'id' => 'top_main_widget', 'name' => 'トップメイン', 'description' => 'トップページの上部のウィジェットエリアです', 'before_widget' => '', 'after_widget' => '', 'before_title' => '', 'after_title' => '', )); } );パラメータの説明
- id:ウィジェットエリアの識別になります。他のウィジェットエリアと重複しないようにします。
- name:WordPressのウィジェットの管理画面に表示させる名前を設定します。
- description:WordPressのウィジェットの管理画面に表示させる説明文を設定します。
- before_widget、after_widget、before_title、after_title:これらはウィジェットエリアをページに表示させたときに自動的に挿入されるHTMLソースなどを記述します。不要な場合は、上記のように’’で空を設定しないと不要なHTMLソースが表示されますので注意してください。
- functions.phpを保存します。
- functions.phpをサーバにアップロードします。
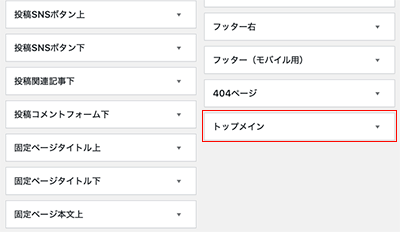
(今度は右から左にドラッグアンドドロップします。上書きしますか?というような警告がでますので「はい」などをクリックしてください。) - 管理画面でウィジェットエリアが追加されたか確認します。以下のような感じです。

- テストとして適当なウィジェットを追加してください。
(この段階ではトップページに表示されることはありません。
トップページに表示されるようにする
ここまではウィジェットエリアを作っただけです。表示する場所を作成する必要があります。
- 先程のFTPのフォルダにindex.phpがあるか確認します。
(先程のフォルダのフルパス)/wp/wp-content/themes/cocoon-child-master - ない場合は、テーマのMasterのフォルダに移動してindex.phpを取得します。
- FTPでサーバ側の一つ上のフォルダに移動します。
(現在)/wp/wp-content/themes/cocoon-child-master
(移動後)/wp/wp-content/themes - マスターのフォルダに移動します。
/wp/wp-content/themes/cocoon-master
- FTPでサーバ側の一つ上のフォルダに移動します。
- index.phpをダウンロードします。
(左から右にドラッグアンドドロップする)
(このファイルをバックアップのために別のフォルダにコピーを取ってください) - index.phpをメモ帳などで開きます。
(FileZillaであれば右クリック->編集で立ち上がります) - 以下を追記します。
<?php $current_pgae = get_query_var( 'paged' ); if (is_front_page() && $current_pgae == 0){ dynamic_sidebar('top_main_widget'); } ?>追記する場所は、
<?php get_header(); ?>の下です。この場合、最新情報の一覧の上にウィジェットが表示されることになります。<?php get_footer(); ?>の上にすると最新情報の一覧の下にウィジェットが表示されることになります。
利用しているテーマによって場所が異なりますので、手探りで探します。 - index.phpを保存します。
- 現在使っているテーマのChildのフォルダ内に移動します。
(Cocoonの場合は、cocoon-child-master)
(Masterから取得した場合もChildのフォルダ内に移動します。理由はテーマのアップデートで消えないためです) - index.phpをサーバにアップロードします。
(今度は右から左にドラッグアンドドロップします。上書きしますか?というような警告がでますので「はい」などをクリックしてください。) - トップページにウィジェットが表示されたか確認します。
(もし思った場所と異なる場合は、5のところで追記した場所を変更してみてください。
最後に
もしページがおかしくなったら、ファイルを元にもどしましょう。
それでもだめなら、バックアップソフトでリカバリーしてください。

コメント